How I made my Portfolio
Published on Thursday, Apr 25, 2024
Have you ever tried to make your own portfolio? It seems hard...but it's the most fun thing. Let me tell you how I made mine!
Introduction
First, a portfolio is a personal website to show off your personal skills. What languages you know, where you live, your some information, profiles and specifically, your speciallity that makes you special among others.
For me, I have wrote 9 books about computer and just like a average programmer. But a book author makes me special.
Portfolio isn't intended for you to be special, it's just to introduce yourself
By the way, I made this portfolio when I recently learned next.js!
Visit: ashishagarwal.is-a.dev
Technologies
If you are new to programming, you may make one your portfolio with HTML and CSS. However, if you are experienced, try React!
For my portfolio, I used Next.js (a react framework), Tailwind CSS (designs), Framer Motion (animations) as the main technologies. I used Web3Forms for contact form submissions and Hashnode Headless for CMS on blog.
Let me describe you these technologies:
Next.js: the full-stack react framework
Tailwind CSS: designs, article's markdown rendering, etc
Framer Motion: animations, cool effects
Web3Forms: email submissions from contact form
Hashnode Headless: CMS to get and show my articles from the CMS to my website
And lastly, GitHub as the place to host the code.
The designs
When I come to design, it feels a bit hard. Building designs using Figma, Adobe XD or Illustrator is great and a amazing skill, but not always if you don't buy them.
For my portfolio, all I did was just to go on the speed. I just started to use tailwind CSS and build website as well as designing the same time.
Let me show you my portfolio now!
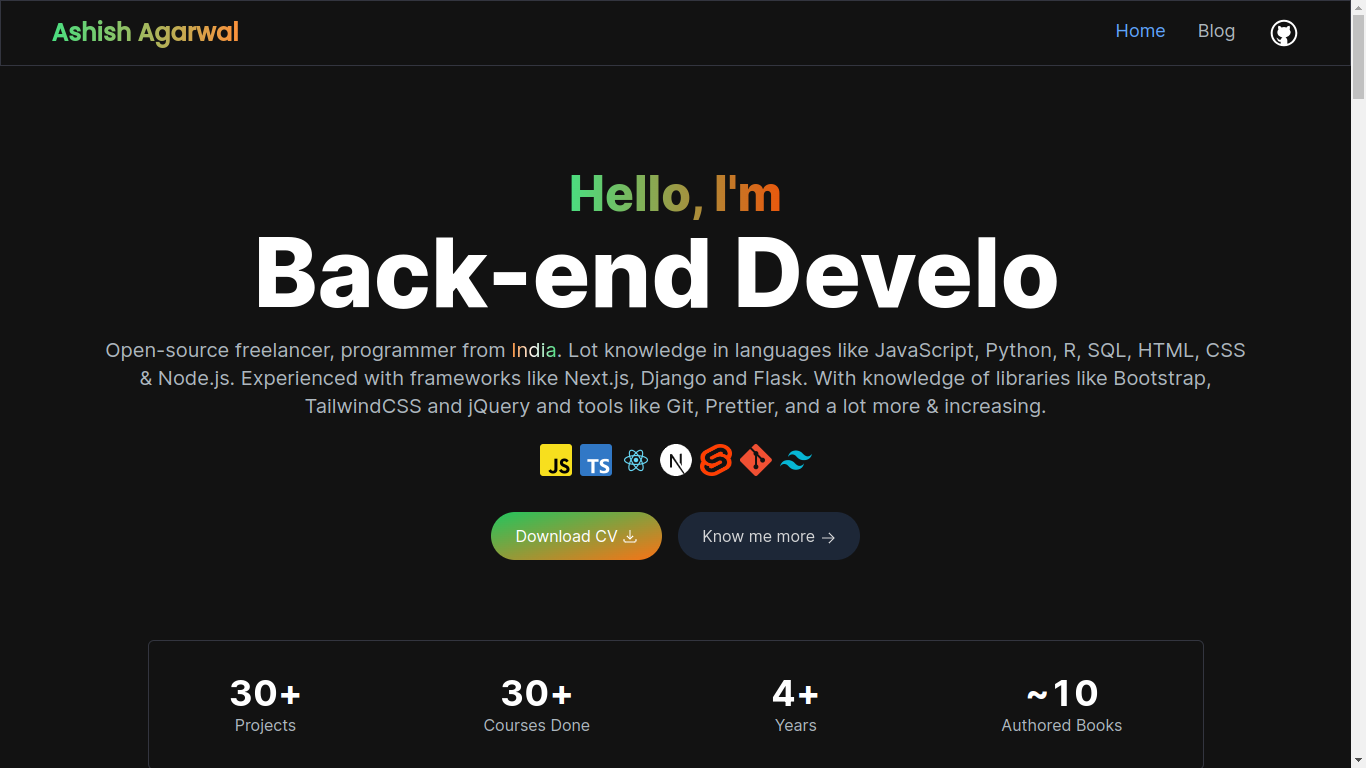
How it looked
To me, it looked great, but designs never end. Do you want to see it yourself <ashishagarwal.is-a.dev>!

I recently implemented the new Blog from Hashnode and it looks great.
Scroll down and I added a variety of sections. Here's a list:
Hero
Achievements
About
Skills
Books
Projects
Contact
And ofcourse, navbar first and footer last.
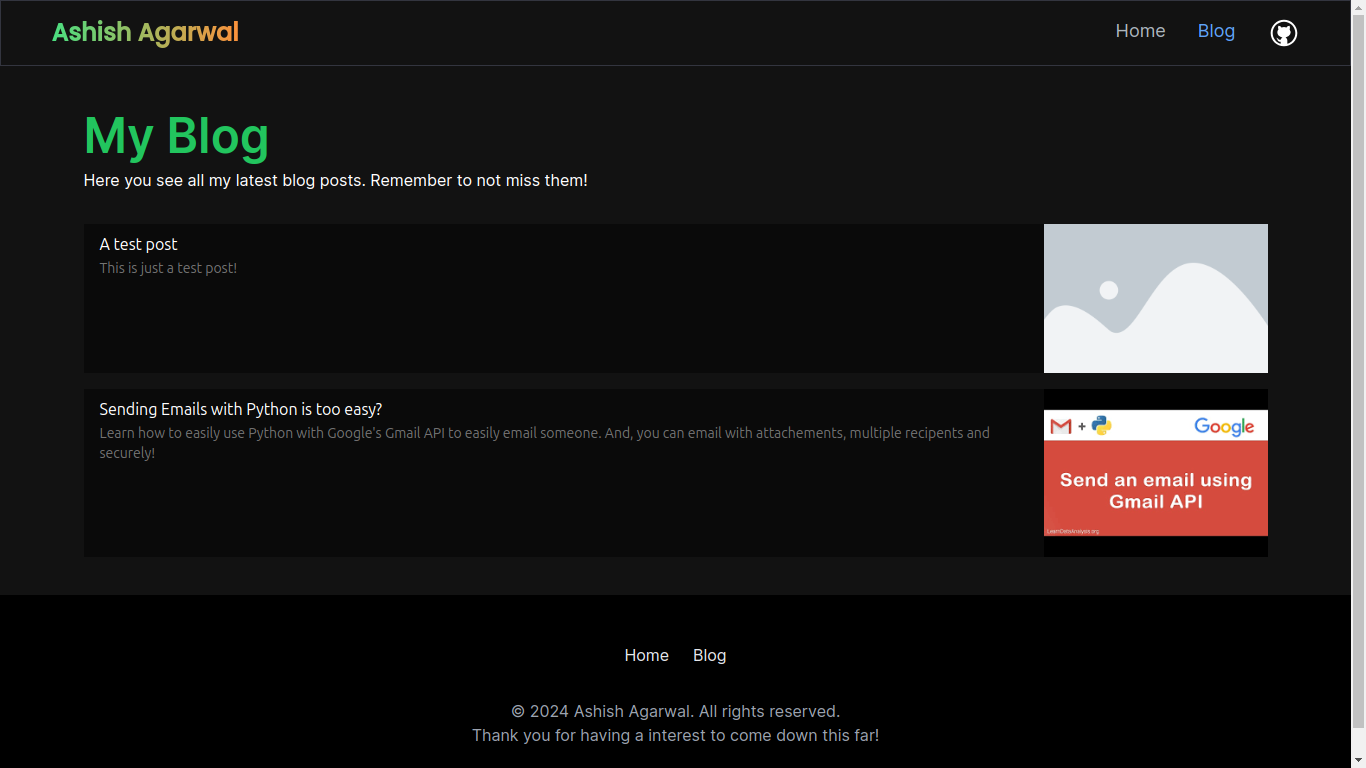
The Blog Implementation
For the blog, I used tailwind CSS typography for markdown rendering. Let me show you quick!

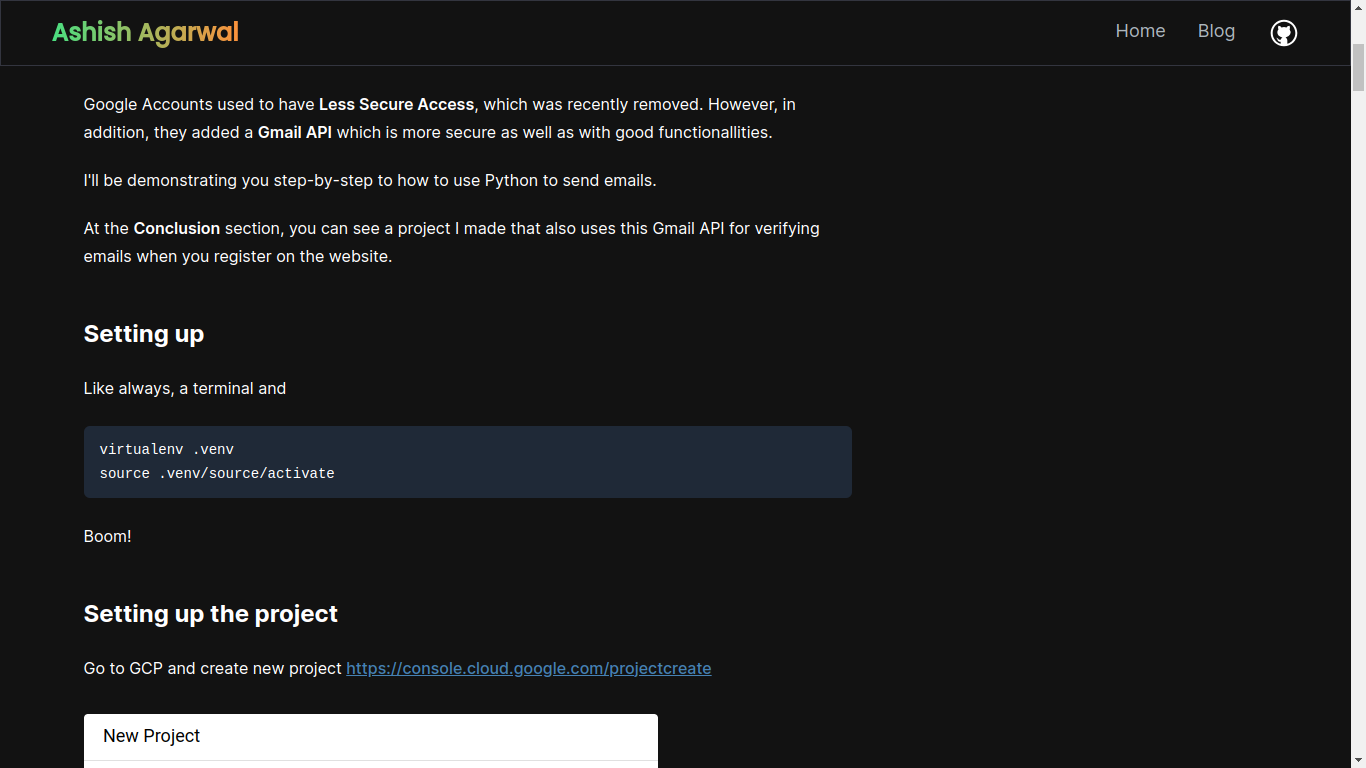
Looks good! And when you go to a post,

Mm, looks good.
Conclusion
I just shown you how I made my portfolio and how it looks like. Can you check it out? ashishagarwal.is-a.dev